How to build a great web application
Every project is different, but your methodology shouldn't be. Let's take a look at a typical approach.

Project requirements & expectations
Think about your vision and objectives. You know what you want; you just need to know what it will take to make it a reality.
Talk about your project and get a realistic idea of the best route for your budget, timeline, and goals.
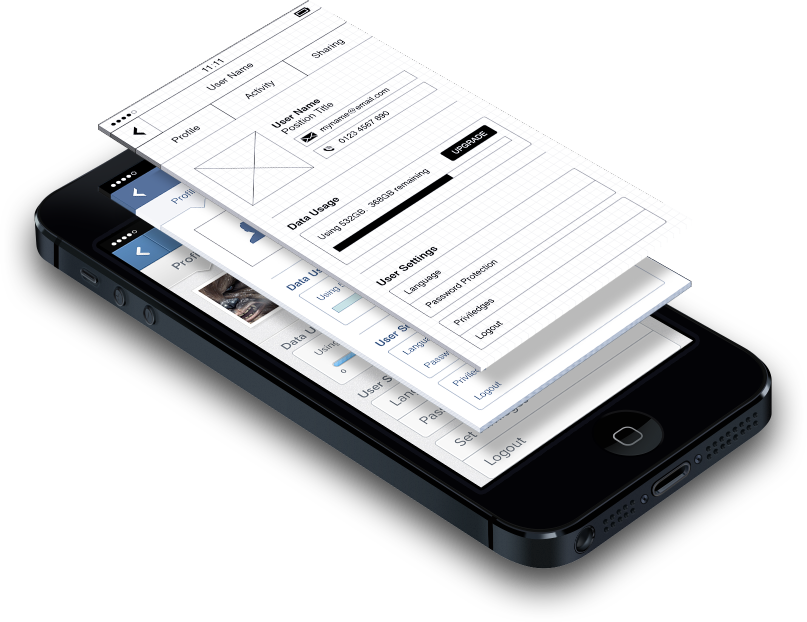
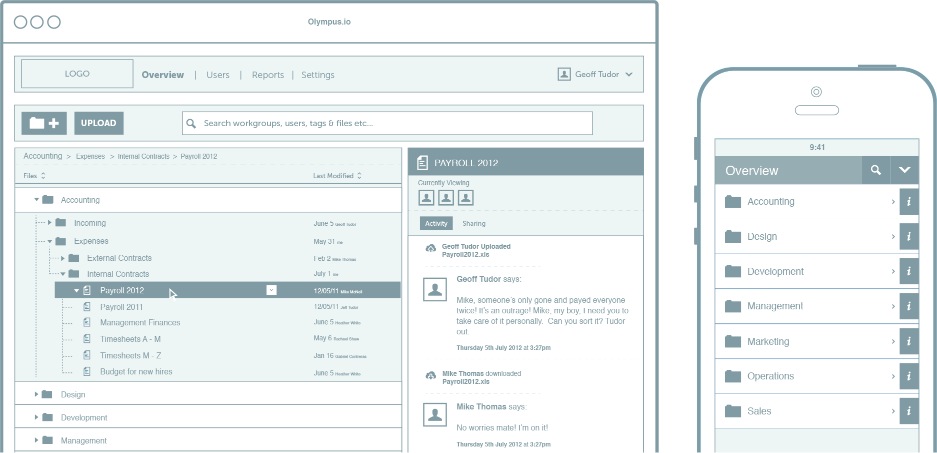
UX, interaction design & architecture.
It's important to make sure the smallest detail of your application is practical and intuitive. This user-centric approach is important not only for the design of this app, but also for creating your service-oriented architecture (SOA) on the backend. Rapid prototyping and wireframing uncovers any potential pitfalls so you won't have to deal with them later.

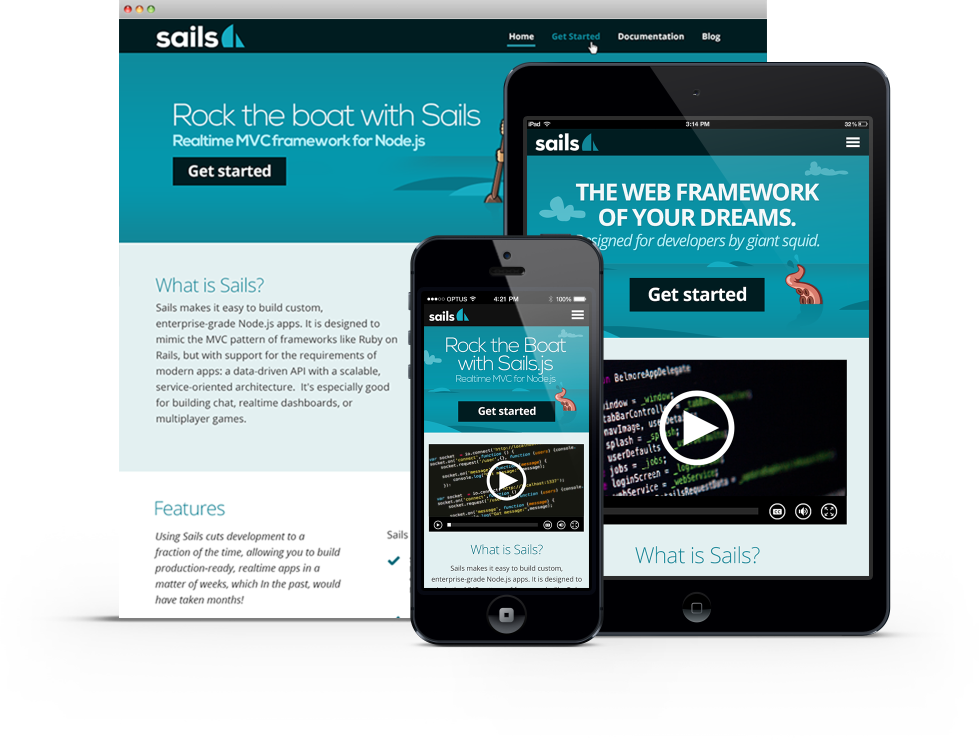
Visual Design.
A perfectly functioning app is ok, but it&s not awesome. Whether your app is for consumers or B2B, people prefer to use intuitive, aesthetically pleasing interfaces. Make sure your designs capture the user's attention before something else does.
More importantly, though, a design needs to look great on any screen. For now that means a phone, tablet, or computer. But tomorrow, a watch? car? fridge? It's important to make your application both beautiful and future-proof.

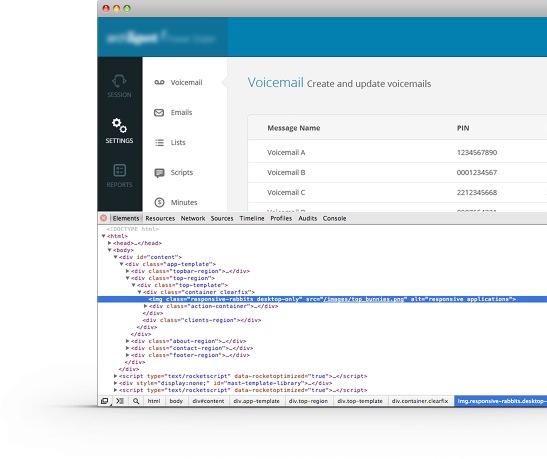
Frontend development.
We're in the midst of a Web 2.x renaissance, and the number of choices in emerging technologies can be overwhelming. Deep knowledge of the browser is essential, but it's not sufficient. Having an informed background on what works and what doesn’t can be the difference between success and failure.
We've spent countless hours beating our heads against desktop and mobile browsers. Sometimes this sucks. Hardware-accelerated, responsive experiences don't come easy, but over the years, we've gotten more and more efficient at tricking browsers into living up to our designs.
Here are some of our favorite front-end technologies -- what're yours?
- HTML 5
- Angular/React/vue.js/Backbone.js/jQuery
- LESS/Stylus/SASS
- Grunt/Webpack
- JavaScript

Backend development.
Backend development is a pain, but it shouldn't have to be. Using the opensource framework Sails.js helps simplify things, because you'll write both the front and backend in the same language. And since it's Node.js, you won't have to worry about scalability as your user base grows.
Node.js, Grails, Rails, Java, Cake, PHP-- why are there so many ways to do the same thing? Regardless of your language/framework of choice, the principles are they same. We’ve worked with all sorts of technologies, but we've gotten really good at one thing in particular: real-world Node.js apps.
Mike developed Sails.js so that we'd have a way to build enterprise Node.js apps from start to finish. We used the framework for over a year without anyone noticing its existence. And while we've had lots of fun seeing it gain popularity, our priorities are the same: efficient, practical development.

Test. Iterate. More testing. Launch.
When an app is built, the work isn't done yet. Quality assurance is the final step toward a production release. We've learned the hard way to thoroughly review every aspect of our software before we ship. Then we do it again.
This how we work from start to finish, but sometimes our clients have already begun. Sometimes folks only need help on the backside, and sometimes they already have designs they’re in love with.
